
What is this->ally?
Ally is a social media platform specifically created for kids who are orphans & people at oldage homes. Orphans miss the parent's love and affection. While old people at oldage homes lack people to share their experience. Ally tries to bridge the gap by creating a collaborative workspace between orphans & old aged people.

Working demo
https://allies.vercel.app/
The inception of the idea 🚀
I've seen a lot of kids who're orphans, these try to live like everyone else but always there's a difference between others & orphans. Who can replace parents' love? isn't it? I always tried to make this app but never started doing it. thanks to Hashnode for the fantastic opportunity for young developers like me who tend to do things for winning. This hackathon is a great chance to convert my dream into reality.
Problem I'm trying to tackle 🐳
Aimed at bringing together individuals suffering from loneliness and depression and those lacking nurturing love of elderly role models.
Technologies I used 👩💻
- Next JS (Main framework)
- Vercel serverless functions
- Vercel hosting
- Next Auth (for authentication)
- FaunaDB (Database)
- React bootstrap (CSS)
Features ⚡
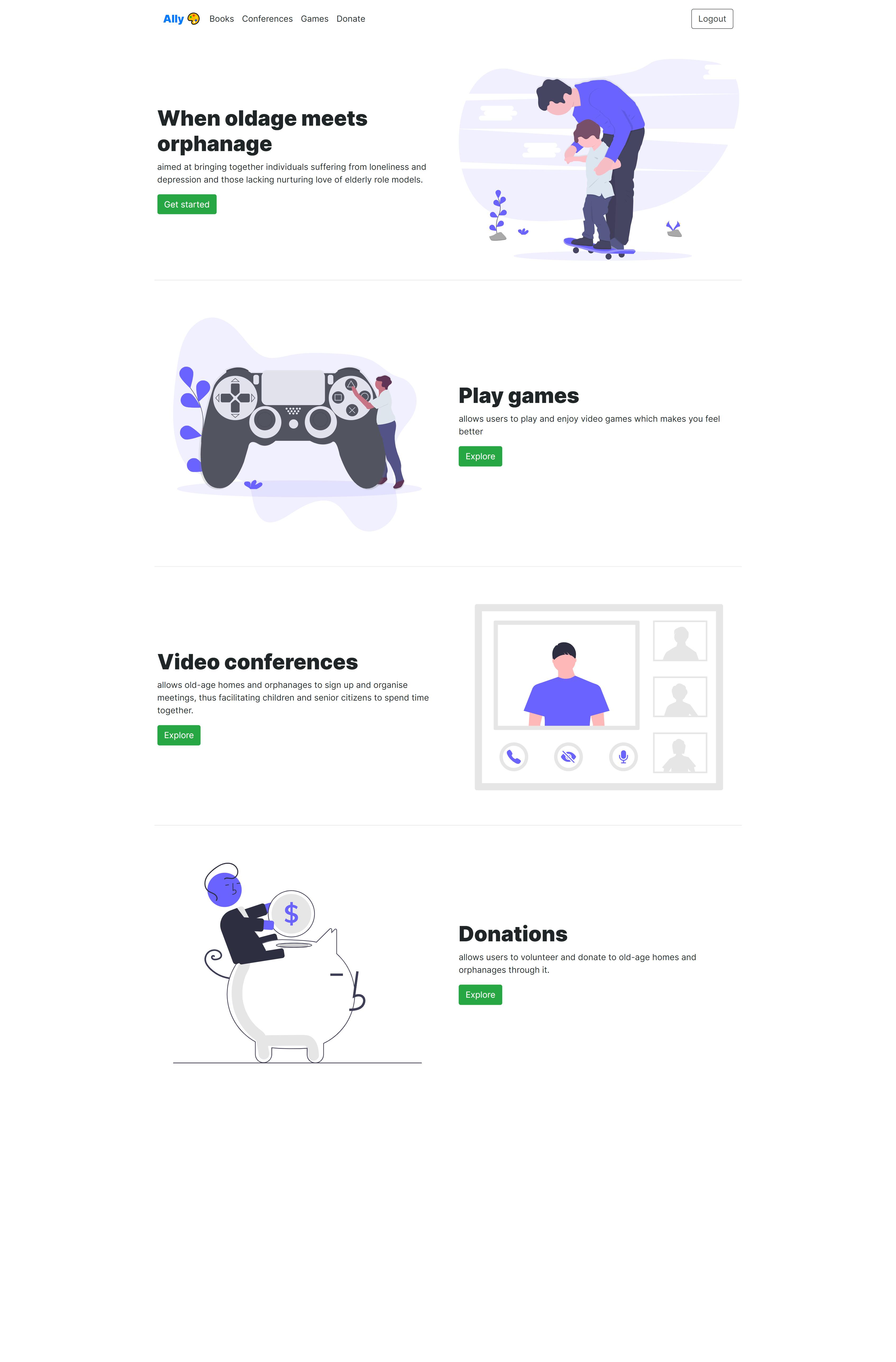
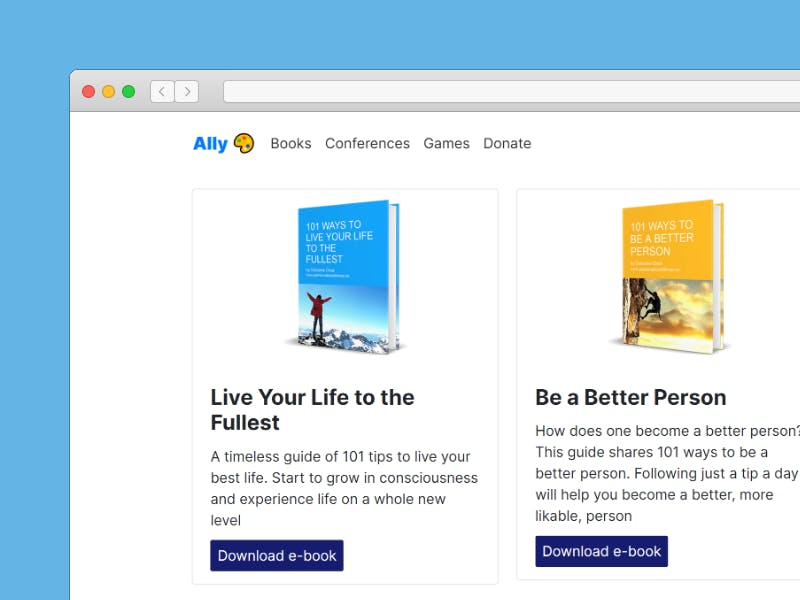
- Read free ebooks that help you to grow your personality independently
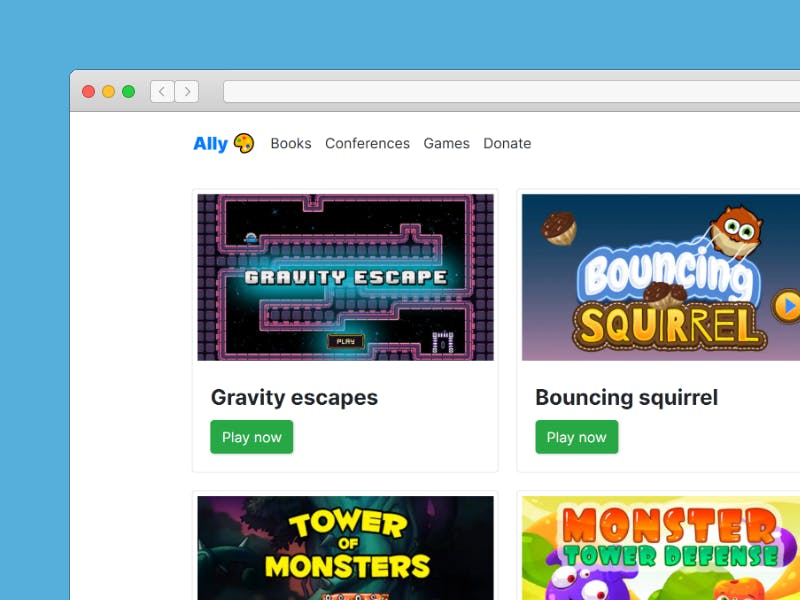
- Play online games for timepass
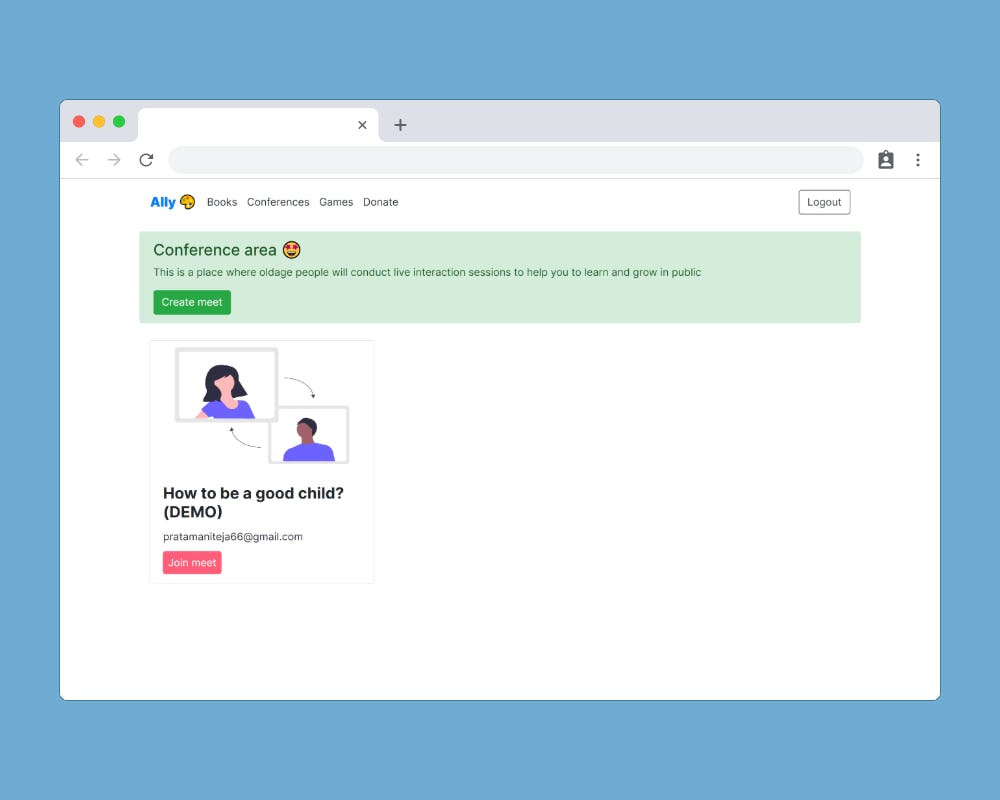
- Video conferences with oldage homes
- People can donate to oldages & orphanages
Screenshots 📸
Bookshelf 📚

Conference area 📺

Play zone 🚀


GitHub Repo 💡
Contribution 🤓
If you've anything to help, feel free to send a PR ❤
WIP
- Add a movie area
- Add daily newspapers area
Development experience
I initially started doing this app using svelte, which I really love for its simplicity. But down the lane, I started facing a lot of issues here and there (authentication, etc) due to the small community around the combination of technologies I'm using (svelte+faunaDB) I was not able to do what I want. So, that's why I restarted my project using NextJS. I am super comfortable with react but tried to experiment with svelte but it didn't work.
Lesson learned: Always start important projects with the tech you're comfortable with
After switching to next, the experience is very smooth. I used next-auth google auth for authentication of users and used faunadb to store all the info. Thanks to the huge community and excellent documentation of nextjs.
Due to the shortage of time, I used bootstrap for styling. But I think I am able to succeed in removing the bootstrapish feel with my own customizations here and there.
This is my submission for the hackathon! If you read it till here. Thank you 🤩