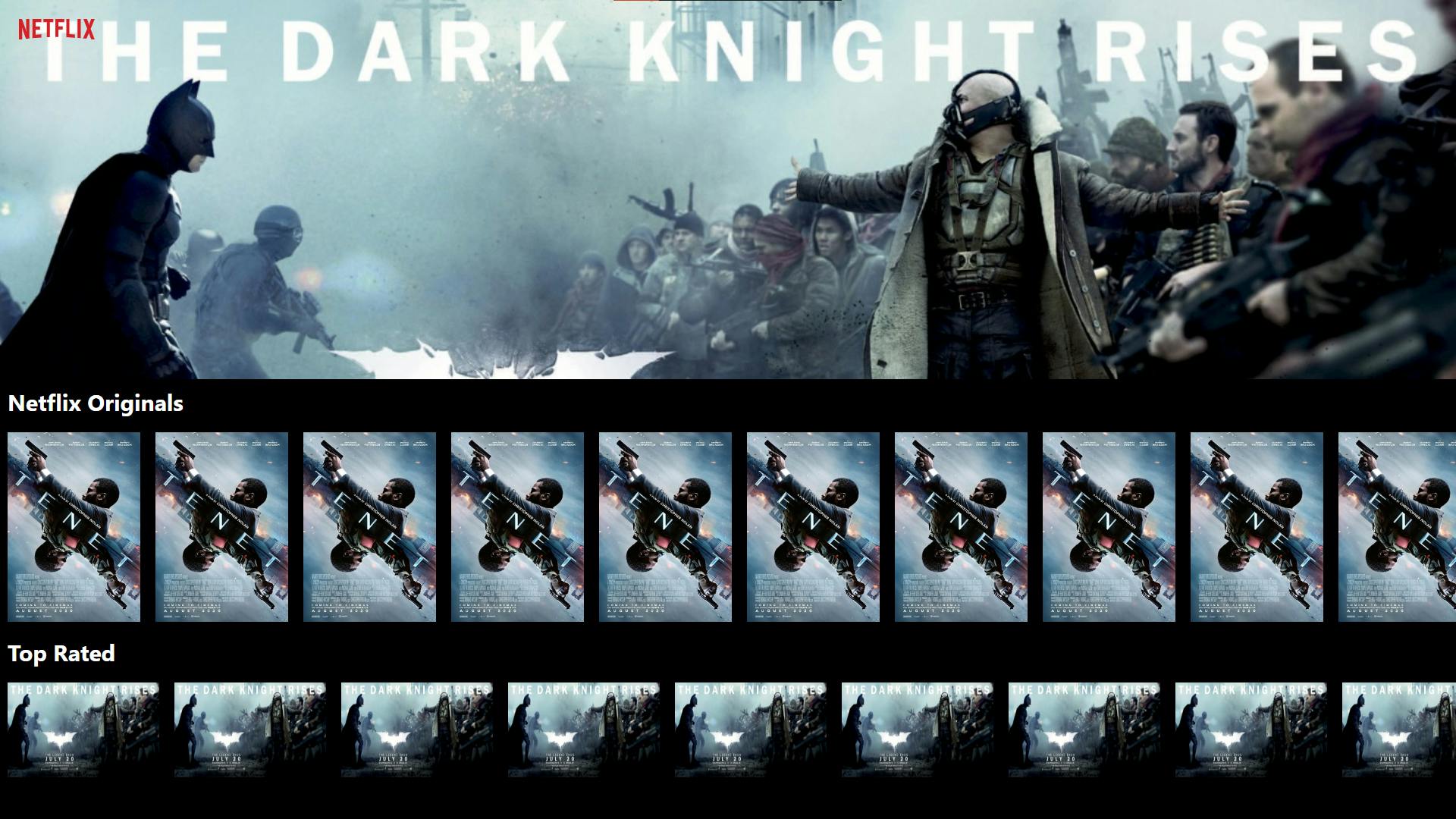
In this post, lets make a netflix clone using HTML & CSS.

Building the Netflix Originals row
index.html
<div>
<h2 style="margin: 8px;">Netflix Originals</h2>
<div class="row">
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
</div>
</div>
index.css
.row {
display: flex;
overflow-y: hidden;
}
.row > img {
margin: 8px;
transition: transform 0.5s;
}
.row > img:hover {
transform: scale(1.1);
}
::-webkit-scrollbar {
display: none;
}
Repeat the same code for other rows, just change the width and height.
Building the header
index.html
<div class="container">
<img
src="https://upload.wikimedia.org/wikipedia/commons/0/08/Netflix_2015_logo.svg"
width="80"
style="margin: 20px;"
/>
</div>
index.css
.container {
background-image: url("http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg");
background-repeat: no-repeat;
background-size: cover;
height: 400px;
}
Full Code 😎
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="index.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Netflix clone ❤</title>
</head>
<body>
<div class="container">
<img
style="position: fixed;"
src="https://upload.wikimedia.org/wikipedia/commons/0/08/Netflix_2015_logo.svg"
width="80"
style="margin: 20px;"
/>
</div>
<div>
<h2 style="margin: 8px;">Netflix Originals</h2>
<div class="row">
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
<img
src="https://upload.wikimedia.org/wikipedia/en/1/14/Tenet_movie_poster.jpg"
width="140"
height="200"
/>
</div>
</div>
<div>
<h2 style="margin: 8px;">Top Rated</h2>
<div class="row">
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
</div>
</div>
<div>
<h2 style="margin: 8px;">Comedy Movies</h2>
<div class="row">
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
<img
src="http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg"
width="160"
height="100"
/>
</div>
</div>
</body>
</html>
index.css
body {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: black;
color: white;
}
.container {
background-image: url("http://www.impawards.com/2012/posters/dark_knight_rises_ver13_xlg.jpg");
background-repeat: no-repeat;
background-size: cover;
height: 400px;
}
.row {
display: flex;
overflow-y: hidden;
}
.row > img {
margin: 8px;
transition: transform 0.5s;
}
.row > img:hover {
transform: scale(1.1);
}
::-webkit-scrollbar {
display: none;
}
That's it if you liked my work give a thumbs up 🥳
